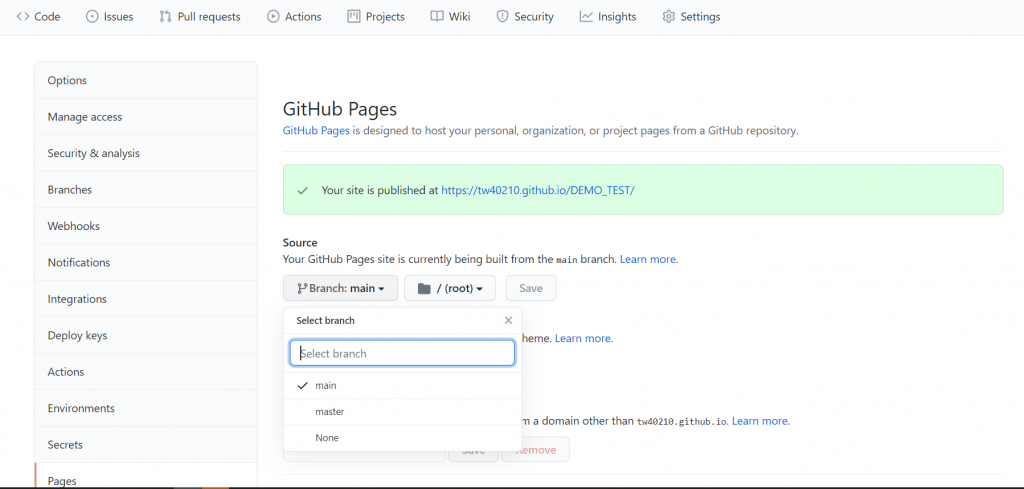
GitHub Pages是GitHub提供的一個網頁代管服務,雖然是限制我們只能使用靜態網站的功能,要連到其他資料庫或其他一些伺服器運算的服務是沒有辦法使用的,基本上可以想成是,GitHub只是提供了一個可以存放檔案的地方,供使用者的瀏覽器可以存取及展示資料而已。
那既然說是要部屬到Github Pages ,我們當然不可避免的要使用到Git,這邊介紹
一個Git教學非常詳細的網站
,這個網站不只是Git的操作,把網站放上Github Pages也有逐步的教學了,但我在操作的時候發現其實不需要這麼複雜,所以以下的步驟是我自己部屬的步驟,給大家參考看看。
git init
git remote add origin {repository address}
git add .
git commit –m {some_comments}
git push –u origin

回頭看才發現,在Github上面發布網站真的蠻便利的,幾個步驟就可以完成,而且重點是免費!!!!真的是造福眾生,如果沒有什麼特殊需求,一般的形象網站都可以在上面完成的,希望大家透過這一系列的文章,可以獲得一些幫助。
如果你從這篇文章有獲得一些幫助,不…不介意的話可以幫我點個讚,知道我寫的東西有真的幫助到人,我會很開心的~那就先這樣,如果我接下來還有學什麼技術,也會再開類似的文章跟大家分享,那就下次見啦~
從零開始用github架設靜態網站入門(1) - 介紹&環境搭建
從零開始用github架設靜態網站入門(2) - HTML & Bootstrap
從零開始用github架設靜態網站入門(3) - CSS客製化
從零開始用github架設靜態網站入門(4) - 其他小功能製作
從零開始用github架設靜態網站入門(5) - 部署到Github Pages
